Top 10+ Tailwind Plus (Tailwind UI) Alternatives - 2025
If you're using Tailwind CSS in your projects, you've probably heard of Tailwind UI (aka Tailwind Plus) — the official set of premium UI components built by the creators of Tailwind. It's sleek, powerful, and super handy for building UIs fast.
But in 2025, developers, designers, and product teams are looking for more flexibility, budget-friendly tools, or open-source options.
Whether you're building a SaaS app, a dashboard, or your next portfolio, some awesome TailwindUI alternatives exist.

This list is for anyone who loves Tailwind CSS and wants to explore component libraries beyond the Tailwind UI ecosystem.
Let’s dive in! 👇
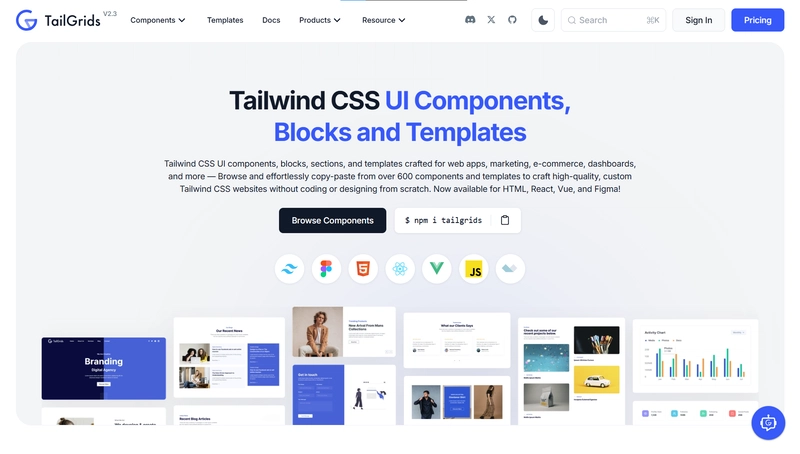
TailGrids – React, Vue, HTML, Figma
TailGrids offers an extensive collection of 600+ production-ready free Tailwind UI components, blocks, and templates. Perfect for teams looking to build fast with flexibility and clean design.
- 600+ UI components and pre-built templates
- Supports multiple frameworks: HTML, React, Vue, Figma
- Developer-friendly structure with consistent naming
- Components for AI SaaS Development
- Ready-made sections for marketing, SaaS, and dashboards
- Regular updates and scalable design system
- Freemium model – with generous free access
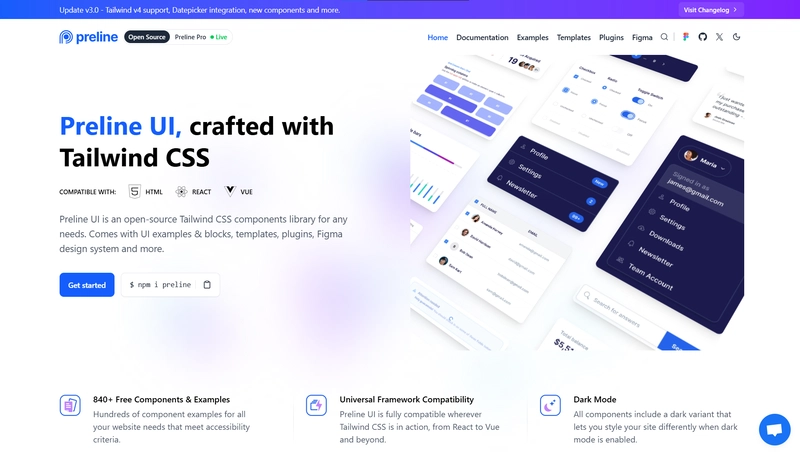
Preline UI
Preline UI is a modern, open-source Tailwind component library that focuses on accessibility and responsiveness. It’s ideal for building both simple sites and complex apps.
- 640+ customizable Tailwind components.
- Fully supports React, Vue, and plain HTML
- Accessible and WAI-ARIA compliant
- MIT licensed – 100% free to use
- Clean, modern aesthetics for dashboards and web apps
- Great for teams who value speed + open-source
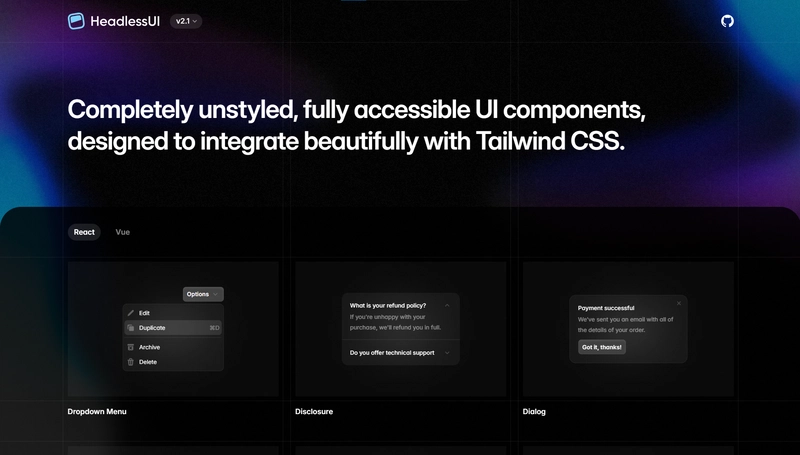
Headless UI
Created by the Tailwind team, Headless UI offers unstyled, fully accessible components. It's for devs who want to pair powerful logic with custom visuals.
- Includes logic for modals, menus, popovers, tabs, and more
- No styles – works perfectly with Tailwind for full control
- Supports React and Vue frameworks
- Built-in accessibility (keyboard nav, ARIA roles, etc.)
- Ideal for building custom-designed UIs from scratch
- Maintained by the creators of Tailwind CSS
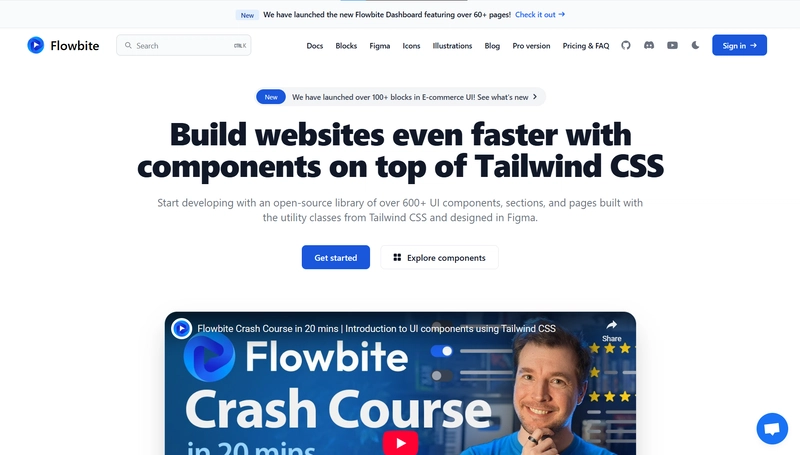
Flowbite
Flowbite combines a robust Tailwind component library with a full Figma UI kit. It’s designed to streamline the design-to-development workflow.
- 600+ components covering UI elements, forms, tables, etc.
- Framework support: React, Vue, Laravel, Next.js
- Figma design system available for seamless handoff
- Includes dark mode, animations, and layout examples
- Open-source core with optional premium add-ons
- Great for designing systems and full-stack apps
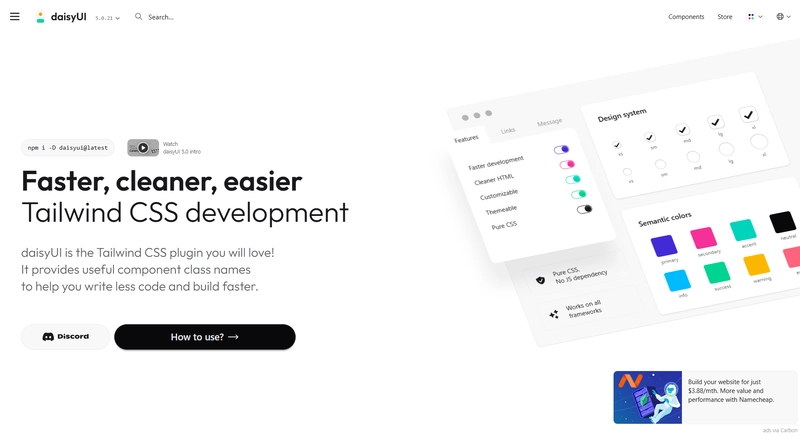
DaisyUI
DaisyUI makes Tailwind styling even easier by adding ready-made themes and styled components via plugin. It’s a fan favorite for theming fast.
- 61+ pre-styled components like buttons, alerts, and forms
- Theme support with built-in color modes (dark, light, etc.)
- Easily customizable via Tailwind config
- Works with all JS frameworks
- Open-source and community-powered
- Add it instantly with:
npm i daisyui
FloatUI